Ted's Codding study
선형 그라데이션 (linear-gradient) 본문
CSS
선형 그라데이션 (linear-gradient) Ted93 2024. 4. 19. 21:11
😁 개인적으로 그라데이션 중에서는 선형 그라데이션이
가장 모던한 스타일로 여겨지고 원형보다는 깔끔해서 가장 선호하는 스타일입니다.
inear-gradient() 함수 사용
시작점과 끝점 사이의 직선을 따라 색상이 전환되는 방식
- 기본 구문
background: linear-gradient(direction, color-stop1, color-stop2, ...);
- 사용 디테일
direction : 그라데이션의 방향을 지정 - 각도(예: 45deg)나 방향(예: to right)을 사용 가능
color-stop : 색상이 변하는 위치를 지정 - 각 색상 위치는 퍼센트(%)로 지정 가능
EX01) background: linear-gradient(to right, skyblue, pink);
(하늘색에서 핑크색으로 부드럽게 변하는 그라데이션)
EX02) background: linear-gradient(45deg, blue, red);
(각도를 사용한 예시)

전체 소스 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
}
div {
width: 60%;
height: 20%;
display: flex;
align-items: center;
justify-content: center;
color: white;
font-size: 24px;
border-radius: 10px;
margin: 10px 0;
}
.linear-gradient {
background: linear-gradient(to right, skyblue, pink);
}
.linear-gradient2 {
background: linear-gradient(15deg, skyblue, pink);
}
.linear-gradient3 {
background: linear-gradient(75deg, skyblue, pink);
}
.linear-gradient4 {
background: linear-gradient(to left, skyblue, pink);
}
</style>
</head>
<body>
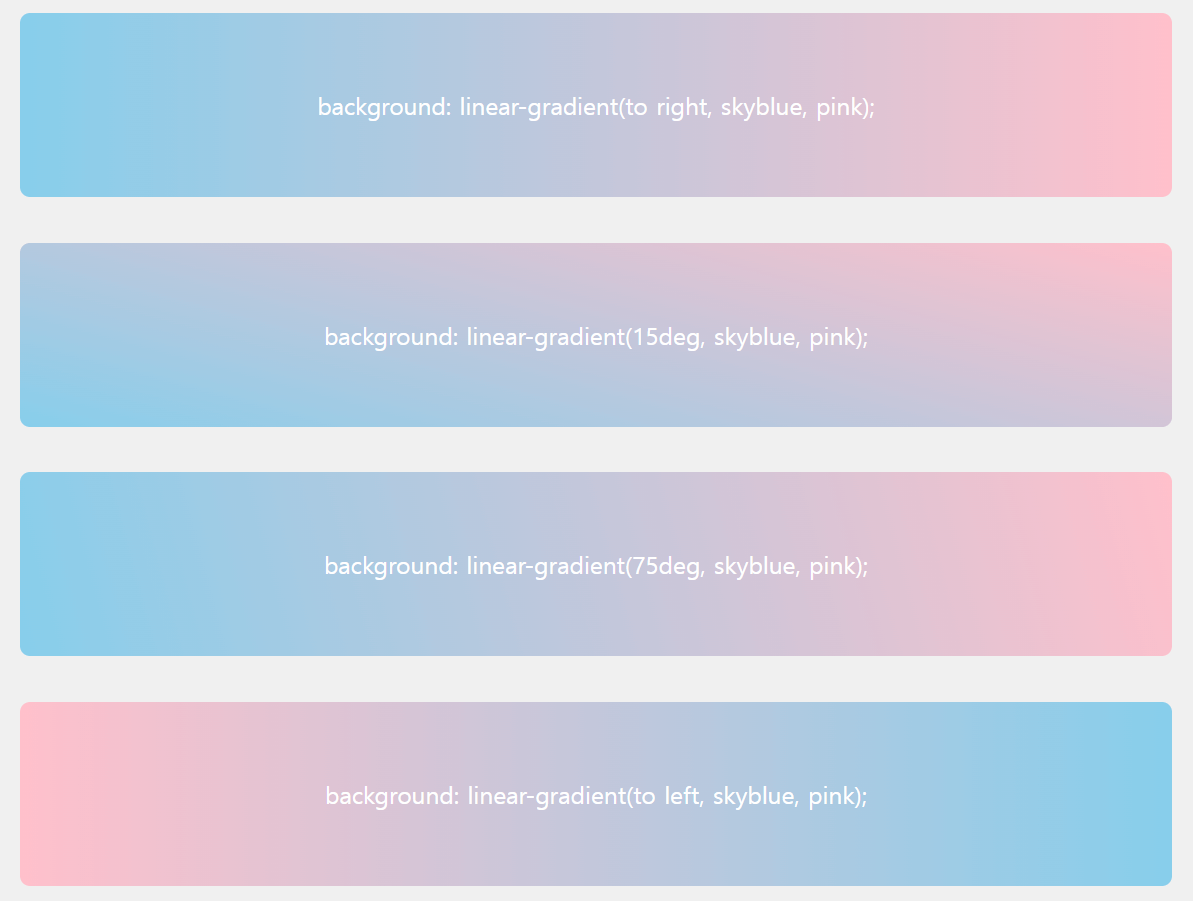
<div class="linear-gradient">background: linear-gradient(to right, skyblue, pink);</div>
<div class="linear-gradient2">background: linear-gradient(15deg, skyblue, pink);</div>
<div class="linear-gradient3">background: linear-gradient(75deg, skyblue, pink);</div>
<div class="linear-gradient4">background: linear-gradient(to left, skyblue, pink);</div>
</body>
</html>
노션으로 보고 싶다면?
https://short-echidna-b16.notion.site/linear-gradient-94db24c48c584e69a70f47d329586573?pvs=4
선형 그라데이션(linear-gradient) | Notion
개인적으로 그라데이션 중에서는 선형 그라데이션이 가장 모던한 스타일로 여겨지고 원형보다는 깔끔해서 가장 선호하는 스타일입니다.
short-echidna-b16.notion.site




