Ted's Codding study
ts-node, export 키워드 본문
TypeScript
ts-node, export 키워드 Ted93 2024. 6. 10. 09:11
typescript
- JS의 슈퍼셋 >> TS 파일을 JS 파일로 변환해야만 코드 실행 가능
- tsc로 TS 코드를 JS로 변환(컴파일)
- node로 변환시킨 JS 코드를 실행
- TS 코드 수정 시 계속하여 JS 코드로 변환을 진행
- 매번 tsc fileName 후 node fileName을 실행 시키는 것이 번거로움
- npm install -g ts-node 설치 후
ts-node 명령어를 통해 코드 컴파일과 실행을 동시 진행 가능
ts-node 명령어의 경우 JS 파일이 생성되지 X
ts-node fileName 으로 실행
js 파일에서는 message()가 오류가 없음, 런타임환경에서 오류 발생

ts 파일에서는 실행전에 오류를 발생시켜서 실수를 방지해줌

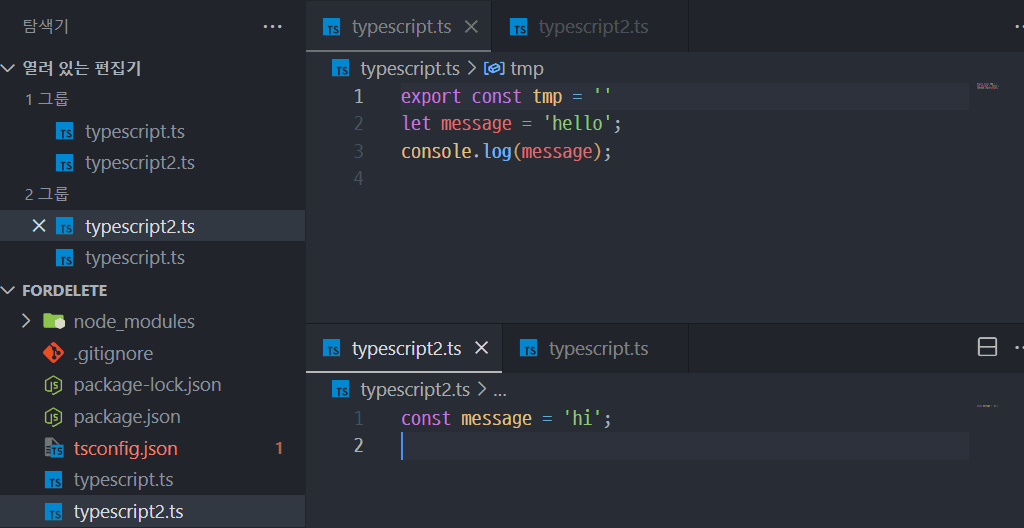
export 키워드
// export const tmp = '';
{
let message;
}
1. export 키워드가 없는 경우
- export 키워드가 없으면, c_scope.ts 파일은 여전히 모듈로 간주되지만, 명시적으로 내보내는 변수가 없으므로 message 변수가 전역 스코프와 충돌 가능성 발생

- TypeScript 파일과 JavaScript 파일 모두 전역 스코프에 message 변수를 선언
- message 변수가 전역 스코프에서 중복 선언되어 충돌이 발생
2. export가 있는 경우
- typeScript 파일에서 export 키워드를 사용하면, 해당 파일은 모듈로 인식 tmp와 message 변수는 typescript.ts 모듈의 스코프 내에 존재

- 각 파일이 독립적인 스코프를 가짐
- message 변수가 export되지 않았기 때문에, 해당 변수는 a_typeScript.ts 파일 내에서만 유효, 다른 파일의 message 변수와 충돌하지 않음
노션으로 보고 싶다면?
https://short-echidna-b16.notion.site/ts-node-export-d3173395ddaf46ef9741ff6d2a4ab77c?pvs=4
ts-node, export 키워드 | Notion
목차
short-echidna-b16.notion.site

